The internet has revolutionized every facet of our lives. It serves as a platform for communication, idea-sharing, learning, and connecting with like-minded individuals.
In addition, it has opened up unforeseen possibilities that were previously deemed unimaginable. Building web app development processes and dynamic web applications, once viewed as intricate. However, it is now incredibly approachable. We can develop platforms that draw in visitors effortlessly with a mere click of the mouse each day.
In the current fast-evolving digital world, businesses must leverage tools that empower them to thrive in the global business arena. Web application development process enables swift adaptation to customer and market demands, facilitating online product and service sales, sharing critical company information, and accelerating time-to-market.
Let's dive into the relevant discussion on how to build a web app in the current era to streamline operations, promote increased productivity, and drive revenue growth.
Web applications are software programs that are accessed over the World Wide Web. They are composed of web pages that are written in languages such as JavaScript, PHP, and ASP.NET, along with server-side code that manipulates data and services on the user's behalf.
The foundation of web app architecture hinges on the interaction between the client and server, with the web browser serving as the client, issuing requests to the server for data retrieval. Web applications are designed with data logic in mind. The application first retrieves data from a database or other resources before determining what needs to be displayed and how it should appear. This approach ensures more effective content delivery.
It's important to note that web applications are not the same as websites. Web applications such as Google Apps, Amazon, and YouTube serve as notable examples in the digital realm. In contrast, web pages are specific pages on a website, such as the viewing, contact, registration, and home pages.

Let's classify web applications according to their varied types and distinctive features.

Static Web Application: Static websites offer pre-rendered and cached content to the user's browser, with no personalization or interactivity. A common example is a marketing landing page.
Dynamic Web Application: Look at Dynamic web apps that generate code in real-time and can show different content to different users. They use server-side and client-side processing and can have a constantly changing display. A blog is a common example.
E-commerce Web Application: Web applications enable users to buy products and make payments. They are built with PHP, Python, and Ruby on Rails. eCommerce web apps manage products, orders, and payment databases. Both web and mobile apps are used for shopping, even by giants like Amazon.
Multilingual Web Application: Users should be able to view multiple languages that correspond to them at the same time.
Single-Page Web Application: Dynamic web apps act like a single webpage and can achieve almost everything traditional web apps can do. Examples include Gmail and PayPal. A portal, like Google, provides search, email, and more services in a secured area.
Multiple-Page Web Application: Facebook and Wikipedia are examples of websites that reload the entire page each time the user navigates to a new one.
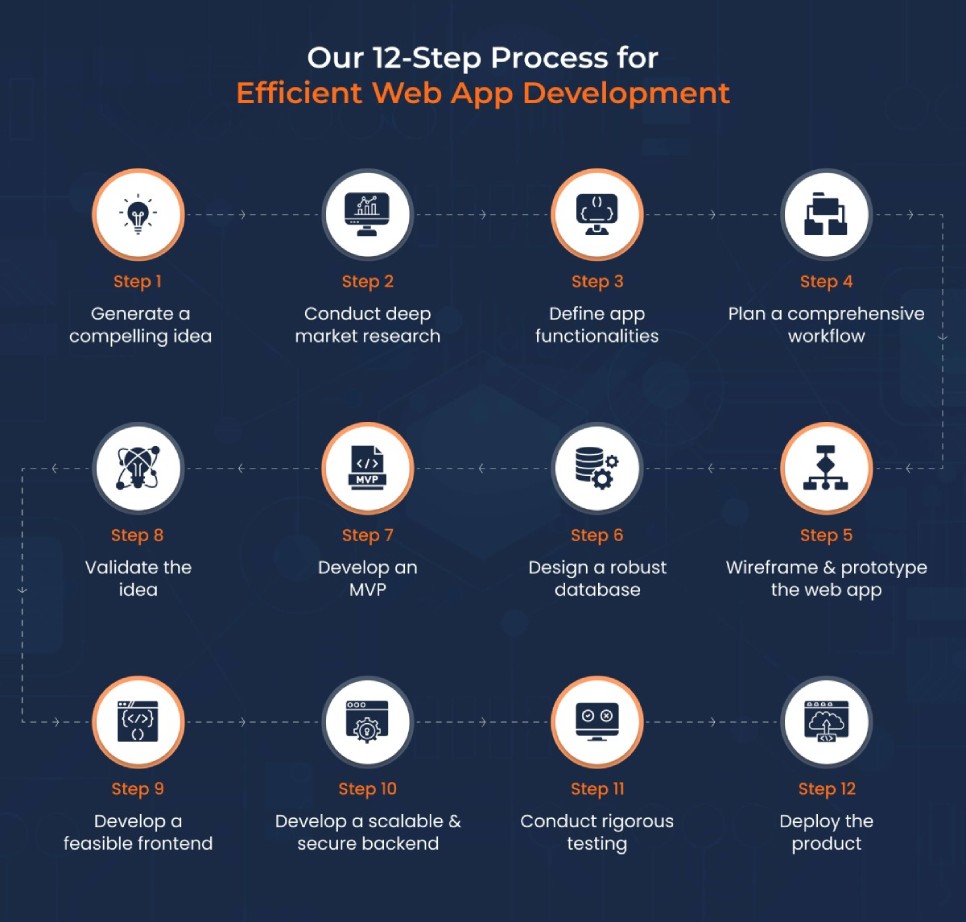
How to create a web app in 2024 / 12 Step Manual for how to build a web app in 2024 Let's delve into understanding the steps involved in creating an app and deploying a plan that reflects the needs of today’s consumers. The steps will provide insights into crafting web applications, offering a holistic understanding of the essential considerations when embarking on app creation.

Before you begin creating a web application, it's crucial to understand what you want to build and why you want to create it. This stage involves not only planning an idea but also several brainstorming sessions where you prioritize your customers' problems. By using the customer problem-solving approach, you can analyze and express the flaws that users are facing. You can then brainstorm potential products that can solve these issues.
To stay ahead in the game, it is imperative to thoroughly research the market and gain a comprehensive understanding of the user's problems. This will enable us to come up with effective solutions that cater to their needs and set us apart from the competition.
When building a web app, avoid adding too many features. Focus only on the must-haves that solve your target audience's problems. Apps with more features take longer to build, so be selective and only include what's essential.
User journey maps visualize the flow through a web app over time. They help to understand user motivations and challenges. Mapping each step makes it easier to identify and overcome stumbling blocks. Analyze your competitors’ solutions by signing up for their free trials. Note what works well and what doesn't, and sketch superior workflows for your app.
Wireframing designs the blueprint and prototyping adds interactivity to your web app. You can create both using a low-code/no-code platform. Prototyping makes it easier to explain your web app, visualize it with a clickable prototype, make changes as needed, and refine your design.
Databases store data securely for later access. Visual design focuses on how an app looks, including fonts, colors, buttons, and more. UI designers create mockups to showcase the app's appearance, including motion design elements. However, design is primarily driven by usability and functionality, aiming for a great user experience.
To begin developing your web application, start by creating a rough layout of its user interface. Don't worry about making it too detailed or complicated. Just focus on outlining the basic functions and features you want to include. Once you have a clear idea of what you want to accomplish, create a simple yet functional version of your app that highlights its primary features.
Join relevant forums and social media groups to gather information and direct the development of your product. If you receive great feedback, build your web application and conduct a profitable analysis. Start with a few pilot customers and validate the problem with them. Test your sales pitch and take notes on feedback to guide the development of your MVP.
The front end of an application is what users interact with and is made using HTML, CSS, and JavaScript. There are frameworks available for web development, some of which are covered in our JavaScript frameworks blog. Not all web apps need frameworks as they can be created with minimal coding on a no-code/low-code platform.
The back end of an application handles logic and data. It can run on a server, web browser, or user's computer. Choose between multiple-page or single-page applications to start building it. The back end manages data, servers, and databases. Skilled developers are usually required, but a no-code/low-code tool can simplify the process.
Agile development emphasizes testing to ensure the application works as intended and can handle unforeseen scenarios. Thorough testing in run mode before publishing is crucial. No-code/low-code platforms with debugging options can make diagnosing issues easier.
To make your web application accessible on the cloud, you first need to choose a hosting provider. Once you have selected a hosting provider, you can then deploy your web application. This involves transferring your web application from your computer to the chosen cloud hosting platform. Finally, you need to release or launch your web application to make it available to users. To summarize, you should select a hosting platform and make your web application available to users.
With the current surge in web applications, the potential to revolutionize your business landscape is significant. Employing contemporary low-code tools, web apps can be swiftly and effortlessly constructed, eliminating unnecessary complexities. This expedited development not only saves time but also unlocks additional benefits.
Our adept web app development professionals specialize in kindling innovation for your web application development company. This ensures high performance, tailored functionalities, and efficient responses through cutting-edge solutions.


CO-Founder
Yokesh Sankar, Co-Founder and Chief Operating Officer of Sparkout Tech Solutions, leverages his expertise to drive innovation and operational excellence in the software industry. Passionate about empowering individuals with essential skills, he uses technology to streamline business processes and enhance efficiency. He advocates for AI and blockchain adoption, helping businesses integrate these technologies seamlessly into their operations. Staying ahead of AI trends, Yokesh explores industry applications and shares insights to foster growth and knowledge in the tech sector.